
Заказать AMP для интернет-магазина Wordpress Woocommerce с годовой поддержкой за 9600 руб. В заказе укажите код скидки "AMP 9600".
Здесь можно заказать создание страниц АМП или AMP — Accelerated Mobile Pages — для сайта и интернет-магазина, которые используют HTML, WordPress, Woocommerce.
Почему нужно создавать страницы AMP:
- веб-сайты и интернет-магазины становятся быстрыми даже при медленном Интернете,
- контент появляется в окне браузера посетителя в течение одной секунды,
- пользователи получают мгновенный доступ к текстам, картинкам, видео, аудио, а также возможность быстро сделать заказ услуги, например, заказать текст для сайта онлайн,
- повышается скорость загрузки сайтов на экран мобильного телефона или настольного компьютера,
- улучшаются позиции сайта в поиске и показатели SEO,
- увеличивается количество переходов из поисковой системы Google.
AMP подходит для следующих видов сайтов:
1) интернет-магазины на Woocommerce,
2) HTML-страницы,
3) новостные блоги,
4) образовательные и корпоративные порталы,
5) персональный сайт для презентации портфолио,
6) одностраничный сайт или лендинг e-commerce с адаптивной версткой.

Цена разработки AMP-страниц представлена с учетом стоимости адаптации стилей CSS. Код разрабатывается в течение нескольких дней и зависит от размеров сайта. Возможно выполнение срочных заказов. Все AMP-страницы тестируются на проверочном сервисе "validator" для достижения соответствия кода принятым критериям качества.
Разработку AMP-страниц можно заказать с или без плагина.
Прайс-лист на услуги создания AMP действует, если стандартная страница содержит менее 15 картинок. Если для одного URL нужно конвертировать 16 и более картинок, то рассчитывается индивидуальная стоимость. Для крупных порталов возможны скидки.
1 стр. – 480 рублей, 5 дней.
5 стр. – 2000 руб., 10 дней.
30 стр. – 9000 р., 15 дней.
Без плагина, автоматизированные AMP-копии, WordPress, до 35 HTML-страниц - 16000 р., 10 дней.
Цена плагина с автоматическим созданием AMP-копий для любых страниц сайта, включая категории, статьи, стартовую страницу, до 280 товарных позиций на Woocommerce с разработкой CSS-стилей стоит 31000 р., 15 дней.
Если требуется создать AMP быстро, то предлагаем цены для срочных заказов:
1 стр. – 1100 р., 3 дня,
5 стр. – 4000 р., 5 дней,
30 шт. – 18500 р., 10 дней.
Дополнительные услуги:
1) Дизайн AMP-шаблона, шаблон, 4000 рублей, неделя.
2) Адаптивная верстка для компьютеров и мобильных устройств, шаблон, 6000 руб., 2 недели.

Какие тенденции способствуют продвижению технологии AMP:
1) для выхода в Интернет часто используется сотовый телефон или смартфон;
2) Google повышает рейтинг сайтов с мобильным дизайном и в формате AMP;
3) поисковые роботы копируют в индекс, прежде всего, адаптивную версию сайта;
4) мобильные пользователи посещают те сайты, которые открываются очень быстро, в течение пары секунд;
5) адаптивные версии обычных сайтов используют очень большие файлы JavaScript и CSS, предназначенные для настольных компьютеров.

AMP – альтернатива для громоздких и медленных сайтов. Большинство сайтов функционирует при помощи большого количества файлов JavaScript, которые не оптимизированы, загружаются синхронно, с многочисленными повторами одинаковых функций и значительно замедляют скорость работы сайта.
Скрипт, который загружается при помощи синхронной передачи данных, останавливает загрузку основного контента на обычном сайте. И пока этот файл полностью не загрузится, часть страницы будет скрыта. Например, если на странице размещено 6 рекламных объявлений и каждому объявлению требуется 3 секунды для осуществления HTML-запроса, то время ожидания для пользователя составит минимум 18 секунд.
На обычном сайте файлы JavaScript могут загружаться с различных сторонних серверов, что также снижает производительность страницы. При этом размер подгружаемых скриптов может составлять до нескольких мегабайтов.
На быстроту загрузки влияют также файлы стилей CSS, размер которых зачастую достигает более одного мегабайта. Эти файлы часто содержат индивидуальные шрифты, размещенные на сторонних серверах. Для загрузки каждого шрифта делается дополнительный HTML-запрос. Это также является причиной медленной загрузки сайта. На AMP-страницах разрешены только стили, размещенные в коде, без использования внешних CSS-файлов.
Провайдеры телекоммуникационных услуг, операторы мобильной связи учитывают каждый байт информации, скачанный с Интернета. Если тариф для доступа в Интернет содержит условие, сколько гигабайтов разрешается скачивать, то файлы JavaScript становятся причиной дополнительных расходов денег. На загрузку скриптов тратится также электроэнергия аккумулятора телефона.
AMP-расширения JS созданы для повышения скорости обмена данными между сервером и компьютером пользователя с использованием асинхронной загрузки. Во время открытия страницы они не мешают мгновенному отображению контента на экране браузера.
AMP-страницу можно создать без плагина или посредством плагинов на php. Если сайт работает на WordPress и шаблон темы постоянно обновляется или меняется, то рекомендуется выполнить установку плагинов. Если установлен постоянный шаблон или веб-сайт состоит из HTML-страниц, то AMP можно установить без плагина.
AMP-сайт работает и через незащищенный протокол http, и с помощью защищенного протокола https.
Формат AMP приносит пользу, если контент сайта корректно отображается на экране ноутбуков, настольных компьютеров, смартфонов, сотовых телефонов.
Какие бывают AMP-сайты:
1) интернет-сайт состоит только из AMP-страниц.
Плюсы:
- единый стиль для всех интернет-страниц,
- улучшение качества поисковой оптимизации и повышение позиций в поиске,
- быстрая обработка запросов пользователей,
- увеличение посещаемости при наличии интересных и полезных статей.
Минусы:
- скромный дизайн,
- ограниченное количество доступных функций Javascript.
2) одинаковый контент представлен в двух вариантах — на обычной, канонической странице с URL-адресом "site.ru/page" и на AMP-странице с URL "site.ru/page/?amp".
Положительные стороны:
- для пользователей настольных компьютеров и мобильных устройств интернет-сайт доступен с полнофункциональным дизайном и в виде AMP-версии.
- на страницах с тегом "canonical" можно использовать любые функции Javascript без ограничений.
Отрицательные моменты:
- требуется программировать CSS для трех шаблонов – для настольных компьютеров, мобильных устройств и AMP-копий.
- требуется дополнительно установить плагин или создавать алгоритм без плагина.
3) статичный HTML-сайт, который работает без системы управления CMS. Он открывается по адресу "online-shop.com/ index.html". В этом случае можно создать отдельный раздел /amp/, например, "online-shop.com/ amp/index.html", в который будут загружены AMP-страницы.
AMP — способ повышения скорости работы сайтов для удобства читателей. Это стандарт максимально упрощенного представления контента с минимальным числом визуальных спецэффектов.
Формат AMP разработан и развивается компанией Google. Гугл рекомендует применять технологию AMP при создании сайтов.
При разработке AMP-страницы сначала делается копия канонической страницы. Затем разработанной странице присваивается адрес: как правило, к канонической ссылке URL добавляется дополнительный параметр "/?amp" или "/amp/". Стандартный адрес AMP-страницы зависит от алгоритма и может выглядеть следующим образом:
store.com/?amp
store.com/amp/
Далее на созданной странице оставляют только разрешенный контент без пользовательских скриптов JavaScript. Поэтому часть контента в виде анимации, виджетов, фильтров для сортировки на страницах АМП не показывается.
Также можно встраивать виджеты социальных сетей, например, Twitter, Reddit, Вконтакте, Instagram, Facebook, Pinterest. Включение сторонних JS-файлов при соблюдении стандартов AMP не влияет на скорость работы сайта.
Для реализации динамичных функций разрешается загружать библиотеки Javascript, которые доступны на сервере https://cdn.ampproject.org. С помощью этих файлов, указанных в разделе head, можно создать следующие элементы на сайте:
- удобное меню навигации,
- формы для отправки сообщений,
- рекламные блоки,
- вставки кода аналитики,
- всплывающие окна с картинками и текстом,
- кнопки "Поделиться" для интеграции с социальными сетями,
- видео YouTube,
- анимационные изображения,
- аудио,
- видеоплейеры,
- корзины и способы оплаты товаров для покупок онлайн,
- горизонтальные галереи.
AMP-страницы создаются на HTML. При этом часть стандартных HTML-тегов заменяется на AMP-теги. Например, тег img заменяется на amp-img.
Это нужно, чтобы до загрузки контента зарезервировать места на странице для показа внешних ресурсов. Также можно включать атрибуты "srcset, sizes".
После фильтрации размер канонической интернет-страницы уменьшается в несколько раз, что делает интернет-сайт очень простым и удобным для читателей.
Правильно функционирующая AMP-страница сканируется поисковым роботом и копируется на сервер Google, чтобы при последующем запросе кэшированную версию этой страницы через CDN – сеть доставки контента – можно было быстро отобразить в браузере читателя.
CDN применяется компанией Google для показа фрагментов текста веб-сайта в поисковой выдаче. Положительный момент для пользователя – не нужно открывать веб-сайт. Плюс для владельца сайта – дополнительная реклама, минус – уменьшение трафика, если пользователь не переходит на сайт.
Поисковый робот определяет наличие AMP-страницы по ссылке с атрибутом rel="amphtml" в блоке head канонической интернет-страницы. При этом в head AMP-страницы ставится ссылка с атрибутом rel="canonical", чтобы указать адрес первоисточника. Если каноническая страница проиндексирована роботом Гугл, то корректно разработанная страница AMP будет занесена в индекс Гугл.
AMP можно использовать на любых веб-сайтах. Это может быть новый интернет-сайт, давно работающий блог, интернет-магазин с тысячами позиций. Поскольку копии HTML-страниц сохраняются на серверах Гугл, контент может быстро загружаться в смартфоны и на компьютеры при любой скорости передачи информации.
На веб-сайте Гугл с результатами поиска AMP-страницы выделяются специальным значком в виде молнии. Этот значок сообщает пользователю Гугл, что страница будет загружена почти мгновенно, то есть очень быстро.
Высокая скорость загрузки способствует улучшению позиций веб-сайта в поиске. Для загрузки страницы и показа текста с правильными шрифтами нужен только один HTML-запрос.
AMP-страницы становятся более доступными для читателей, подключенных к медленному Интернету.
AMP-сайт оценивается поисковой системой Гугл лучше по сравнению с конкурентами, которые не внедряют подобный стандарт.
Если установить структурированные данные JSON в коде, то контент станет заметнее для пользователей поисковой системы и привлечет дополнительный трафик на AMP-страницу.
Как собирается AMP-аналитика:
1) с использованием amp-pixel для подсчета просмотра интернет-страниц,
2) с включением скрипта для Google Analytics в разделе head и через тег amp-analytics в блоке body.
Если на сайте установлен код аналитики Google, то информацию об AMP-ошибках можно найти на портале Google Search Console, в отчете "Страница AMP". Портал показывает, сколько страниц с ошибками и без ошибок, какие адреса URL следует проверить, какие ошибки сделаны, причины ошибок.

Например, ошибкой считается, если высота или ширина изображения будет меньше 60 пикселей. Или, если ссылка на видео представлена в канонической версии, а на AMP-странице эта ссылка отсутствует, то это также считается нарушением AMP-формата. На стандартной AMP-странице должен быть тот же контент, что и в канонической версии.
Search Console предоставляет также возможность скачать список проиндексированных AMP-страниц. Для этого нужно нажать кнопку "Экспортировать". Далее нужно выбрать формат для сохранения списка: Google таблица, Excel, CSV-файл. После этого данные будут скачаны.
В качестве примеров AMP-страниц можно привести следующие сайты:
1) AMP стандарты – сайт, полностью разработанный по технологии AMP. Здесь можно также узнать, как с нуля создать AMP-страницу, а также прочитать подробные правила, руководства и инструкции.
2) заказать текст – страница, где указаны цены на услуги копирайтинга.
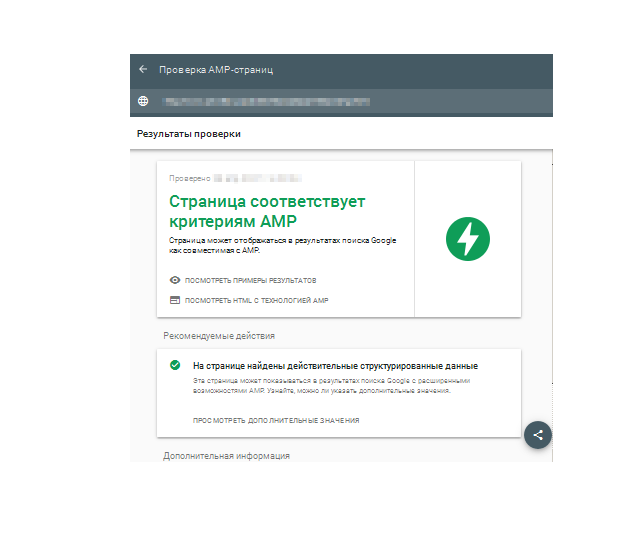
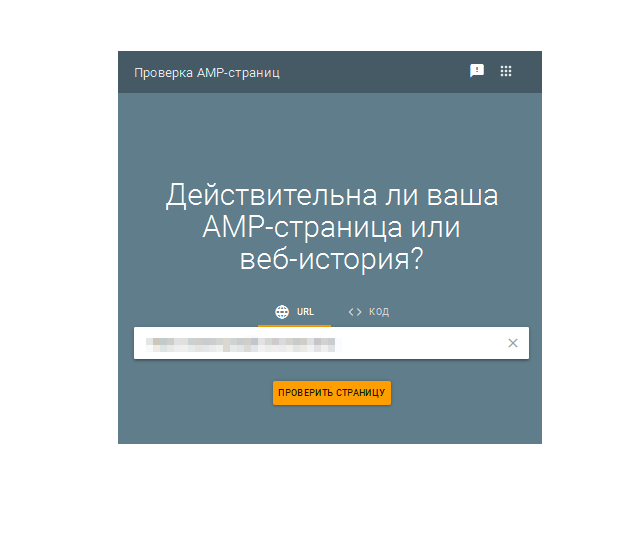
Созданные AMP-страницы проверяются на правильность кода.
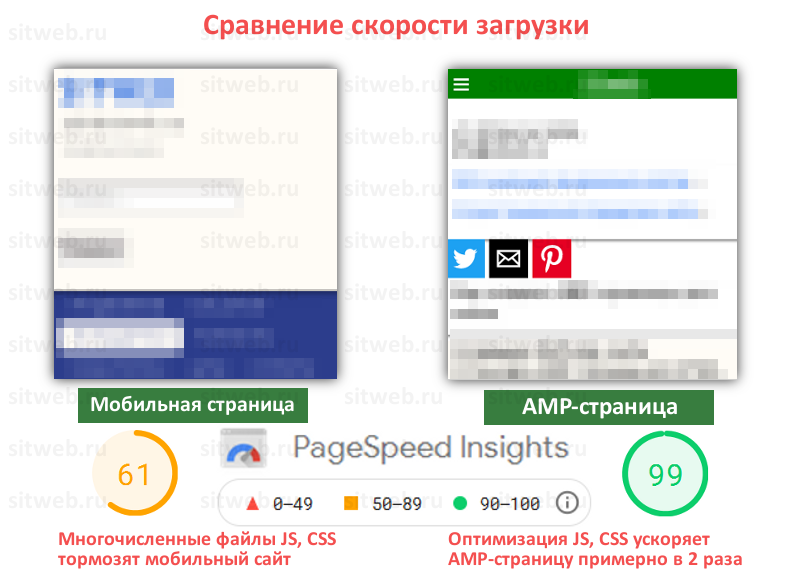
Основное преимущество AMP-стандарта – быстрая загрузка контента на любые устройства. На экраны смартфонов картинки и текст загружаются почти мгновенно. Скорость работы сайта можно проверить с помощью PageSpeed Insights и других подобных онлайн-сервисов.
Яндекс не считает AMP-страницы ошибкой.
На AMP-странице можно поставить форму для сообщений, созданную с применением расширения amp-form.
Гугл рекомендует разрабатывать веб-сайты с применением AMP-технологии. Использование AMP-страниц помогает улучшить SEO-показатели веб-сайта, а также повышает его позиции в результатах поиска Гугл.
Да, можно. Для проверки качества AMP-страниц можно использовать тест Google.
Адрес сайта, доступ к хостингу для установки файлов. Вы можете также загружать файлы самостоятельно на сервер хостинга.
AMP-страницы открываются на любых устройствах с установленным браузером для работы в Интернете: настольные компьютеры, ноутбуки, планшеты, мобильные телефоны, смартфоны.
Шаблон будет создан, если отсутствует мобильная версия веб-сайта и в заказе будет указано, что требуется отдельный шаблон. Стиль AMP-страниц не влияет на дизайн канонической страницы.
Да, возможно. Для реализации перенаправления применяется специальный код.
Да, можно. Для успешной монетизации контента следует подключить соответствующий скрипт и тег amp-ad.
Просто отправьте электронное письмо на наш email.